
<aside> 🚧 This is not yet released
</aside>
We want to enable applications to interact with users in an organic and intuitive fashion. Application commands and buttons are a great first step, but they fall short when applications want to receive longer-form inputs, or when information entry may be more understandable as distinct inputs. Enter: Modal Interactions.
MODAL Interaction Callback Type{
type: InteractionCallbackTypes.MODAL, // 9
data: {
custom_id: 'foobar2000',
title: 'My Cool Form 1',
components: [{
type: ComponentTypes.ACTION_ROW,
components: [...],
}],
},
}
MODAL is a valid response for application commands and button presses. It currently supports up to five action rows.
INPUT_TEXT Component Type{
type: ComponentTypes.INPUT_TEXT, // 4
style: TextStyleTypes.SHORT, // see below
custom_id: 'input_1',
label: 'What is Your Name?',
placeholder: 'Reveal your secrets', // optional
value: 'pre-filled text', // optional
required: true, // optional
min_length: 1, // optional
max_length: 64, // optional
},
Currently only INPUT_TEXT is supported in modals. You can have one text input per action row.
We expect that most component types will have overlap between messages and modals (for example, selects). We also plan to add more kinds of inputs in the future.
TextStyleTypesYou can use any style as long as it is one of these styles:
enum TextStyleTypes {
// Intended for short single-line text.
SHORT = 1,
// Intended for much longer inputs.
PARAGRAPH = 2,
}
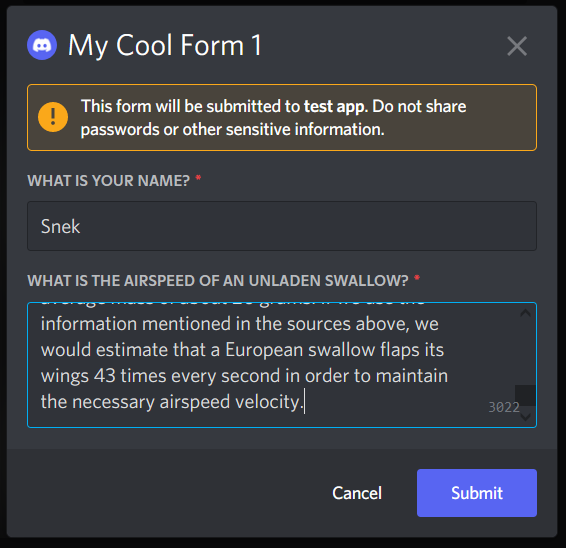
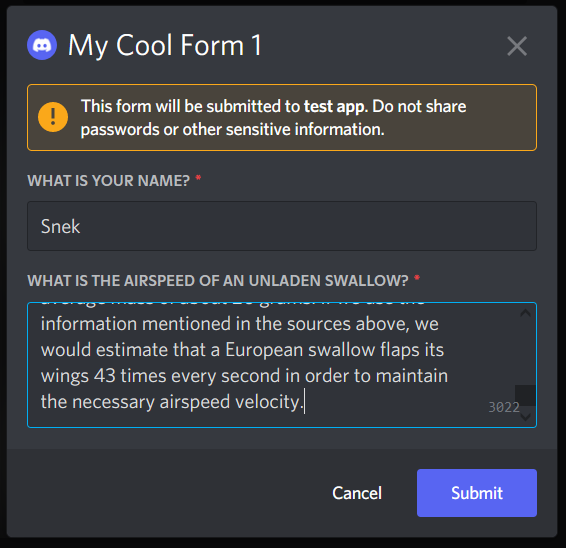
All together, it looks like this:

An example interaction modal
MODAL_SUBMIT Interaction TypeThis is what you will receive when a user submits a form. There is no interaction type if they choose the close the form, as it would be difficult to reliably dispatch such an event.
{
type: InteractionTypes.MODAL_SUBMIT, // 5
data: {
custom_id: 'foobar2000',
components: [{
type: 1,
components: [
{
type: ComponentTypes.INPUT_TEXT,
custom_id: 'input_1',
value: 'Leeroy Jenkins',
},
],
}],
},
...
}
All data is fully validated, just like application commands. Note that you can not respond to MODAL_SUBMIT with another MODAL.